v-bind
v-bind常與class和style的綁定,可以用於綁定一個或是多個屬性(class、style),會以{}或是[]出現
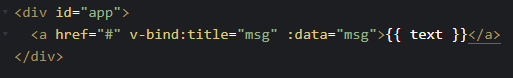
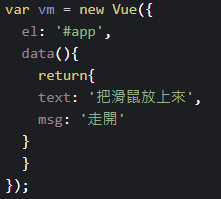
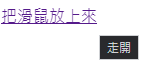
當我將滑鼠放上text上,就會觸發title屬性



小提示:
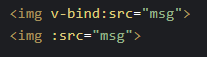
v-bind除了完整的寫出 v-bind:屬性名稱,也可以直接簡寫成 :屬性名稱
這兩種寫法在瀏覽器渲染之後的結果是一樣的
常用修飾符
v-bind常用的修飾符有以下兩個
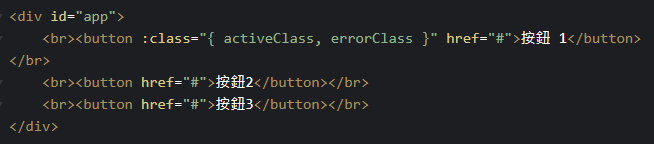
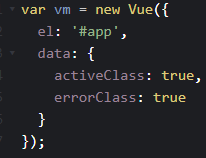
綁定多個class
原本在data內寫出陣列Class名稱,但似乎有點雜亂

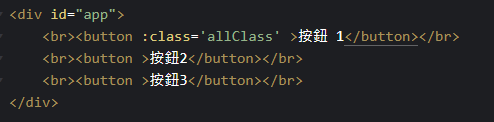
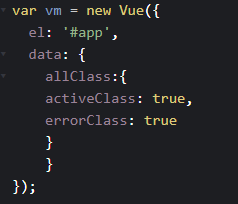
因此可以改為下列,將多組的class放在data內的allClass裡面

參考資料: https://book.vue.tw/CH1/1-4-directive.html
https://www.youtube.com/watch?v=n8FmbLT_FGM
